◀ 用2分钟 ▶
了解时下很火的多媒体H5
READ MORE
▽
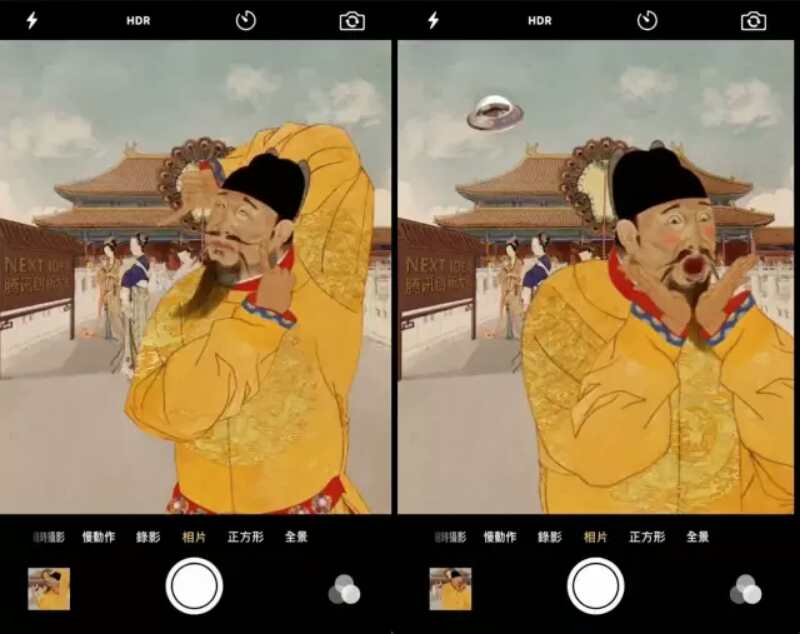
近期一个很火的H5现象
用魔性的音乐、歌词、画面来吸引眼球
历史人物、熟悉的歌曲、童年回忆的动画
都被改编,各种让人意向不到
脑洞之大令人咋舌
多媒体H5的现状
从吴亦凡假新闻到故宫,再到薛之谦的刷屏,使用视频制作H5动画越来越流行,现在已然形趋势。


了解和使用多媒体制作H5现在不全是前端工程师的必备技能了,策划、设计、各项目人员对这方面有一点了解,相信工作时流程沟通会更顺更好。
下面分析一下多媒体H5
和视频及音频嵌入H5的建议
多媒体H5的优缺点
2、丰富的视听享受:明星说唱,声优配音,魔性音乐,不但看得到还听得到
3、动画播放再无BUG:视频不需要代码去控制播放,没有代码就没有BUG,视频就是动画
4、动画效果流畅酷炫:不用担心动画元素太多,图片太大,手机性能低等性能问题 动画怎么酷炫怎么做
以前动画需要很多文件

现在只要一个

5、动画控制简单灵活:视频是一个整体动画,任何的移动缩放都不会影响动画的内容 前进、后退、快进、快退、暂停都可以只用一个视频完成

6、动画和重构分离:重构只需展示动画和控制交互,无需关心动画的内容 动画和重构可以并行
7、想对体积更小,可持续加载:相对canvas动画文件更少,整体文件大小也小很多 支持一边加载一边播放动画
8、更短的制作周期:整体制作周期可以缩短3-5个工作日,多更少的时间做更多的事件
1、不支持预加载:video的预加载支持不好,如果不是页面一开始就播放视频,可以在用户触摸屏幕时播放视频然后马上暂时,这样可以加载视频
2、触发机制:一些手机必须用户触摸手机屏幕视频才可以播放,需要引导用户点击屏幕

3、播放延迟:点了播放视频但是有时因为视频还没有加载好所以不能马上播放,可以用动画过渡等待时间
4、慢网络体验差:视频是持续加载的,如果网络慢用户体验会非常差,卡卡卡
5、非高清画质:高清画质视频的大小会非常大,用户加载页面时间太久,一般不选择高清画质
6、视频置顶播放:原生播放组件被唤起,视频弹窗并置顶,遮挡整个页面,页面无法交互
 置顶播放,不可以交互,明显的视频
置顶播放,不可以交互,明显的视频

内联播放
7、单音轨:很多手机只支持同时播放一个音频,视频没有声音也算一个音频,video播放视频后无法静音
多媒体H5的建议
视频:
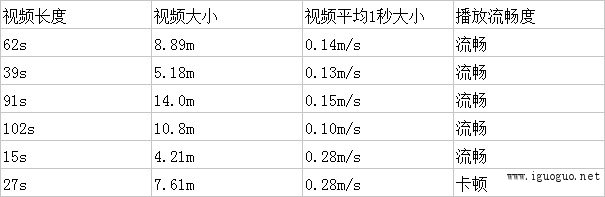
1、视频的时长建议60S内,大小尽可能压缩,最好在10M内,用户调查发现用户担心看H5浪费过多流量,视频格式mp4
2、建议视频1S平均大小范围控制在0.09~0.17M,根据画质要求选择,如果画质要求较高可适当超出,可以通过视频的时长提前估计视频的大小,例如:60S的视频大小范围5.4~10.2M
3、和动画师沟通保证视频清晰度的前提下尽量压缩视频, 动画设计时和设计师沟通少用过于炫丽的色彩能有效减少视频大小
4、因为视频是一边播放一边加载,因此不但视频的大小会影响加载体验,视频的清晰度对加载体验影响更大,5M以下的视频高清也很流畅

注:以上数据来自王者故事站
音频:
1、音频建议在30S内,背景音乐15S左右,格式mp3
2、音频1S平均大小范围7-12K,可以通过音频的时长提前估计音频的大小,例如:15S的音频大小范围105~180K
更多想法和需求
快来找型科客服吧

扫描或长按识别二维码添加客服微信


扫一扫,立即咨询
18922273904